iFrame-size
The iFrame container size – We have some points in our integration documentation referencing the min/max dimensions of our iFrame. It is important for us to provide the best user experience to our users and ensuring the iFrame is displayed in full without any Information hidden from the user. This needs to be considered for both desktop users and mobile device users. On a mobile device the iFrame displays best to the user when it has minimal additional borders allowing the iFrame to fill the mobile screen.
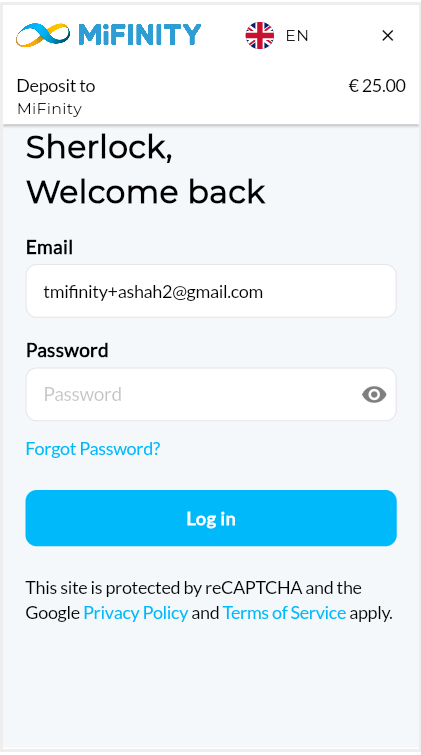
The MiFinity iFrame has a minimum width of 310px and a maximum width of 375px. Therefore the container element should have a minimum width of 310px as well. If the container element has a width more than 375 px then the MiFinity iFrame will be vertically aligned to the middle.
The MiFinity iFrame has a minimum height of 667px so in order to display it without vertical scrollbars the container element should have at least 680px height. If the container element has padding that must be considered as well.

Updated 10 months ago