E-mail validation
1. E-mail Validation
When calling the init-iframe API call, we perform a validation on the email address provided to check
whether it exists within our system. If it does, we return a login screen such that an existing user can access
the account.

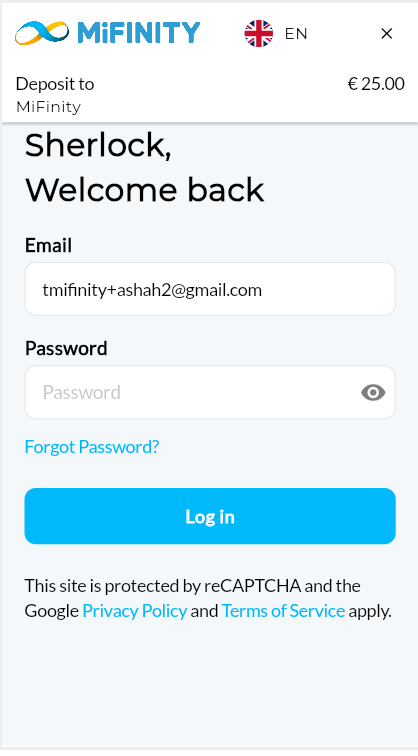
Existing User Screen
If there is no match, we return an account creation screen whereby all the data passed is shown, and the
user would only need to accept the terms and conditions.

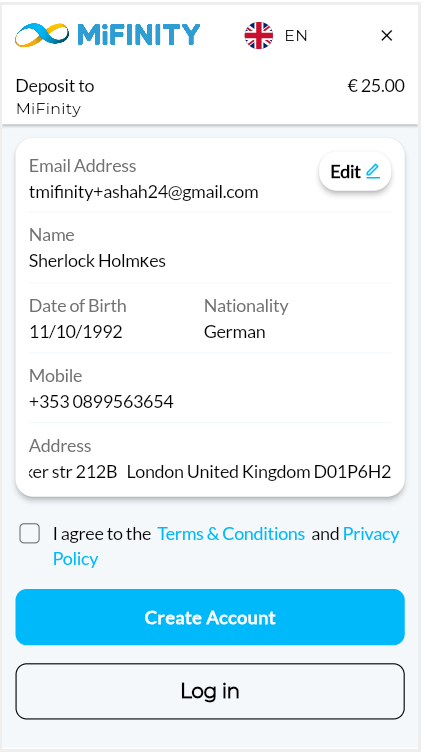
Create Account
When the user clicks ‘Create account’, this creates a MiFinity account in the background. The user however is
directed immediately to the payment page whereby the payment option can be selected.
The user is then requested to set up a password:

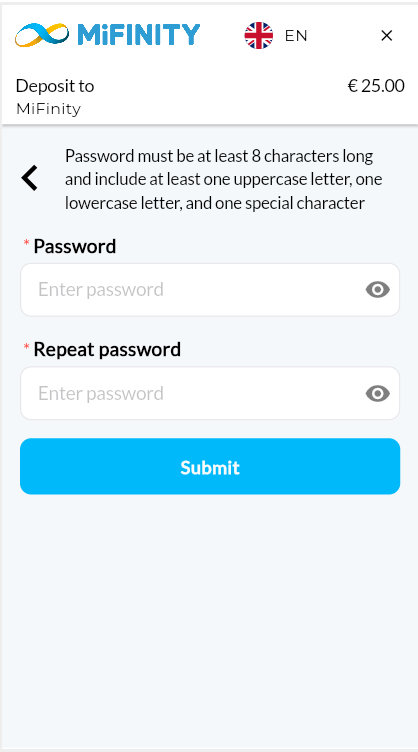
Set Password
Once the user logs in, the different payment options are presented. If it is a new user, then the Card option and the
Local Payment Options are shown. If the user is an existing user, the payment can also be performed using MiFinity
eWallet balance. The options are shown below:

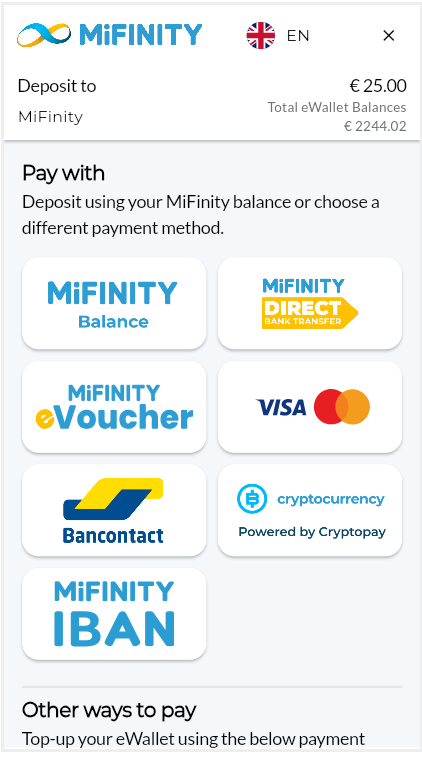
Payment options
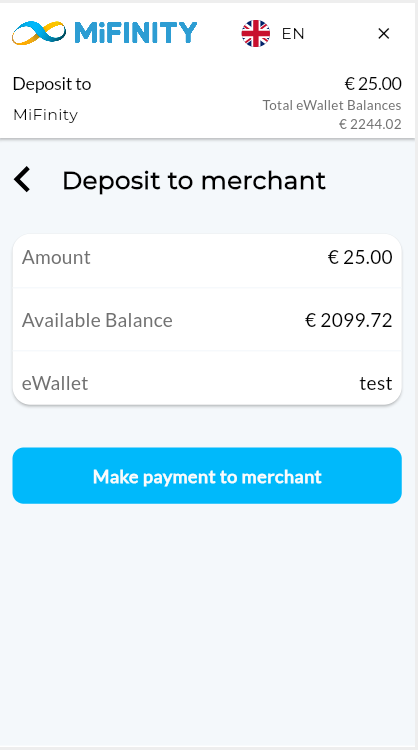
2. Ewallet
As shown in the image below , for a 25 EUR Payment, only the accounts which have sufficient funds are available to
perform the transaction. Once the payment is done successfully, a call is performed to the returnUrl provided within
the init-iframe API call. In case of any errors, the call is done to the errorUrl.
Note that this option is only shown for returning users

Pay using MiFinity Balance
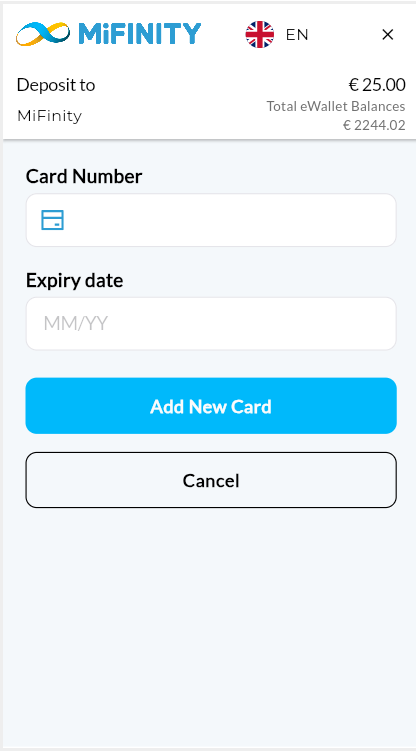
3. Card
The card option is shown to every user:

The user only needs to enter the card number, expiry date and CVV, and those funds will be used to load the default
eWallet account (created automatically for first time users). A separate transaction is then performed from the
client’s eWallet account into the merchant’s account within MiFinity
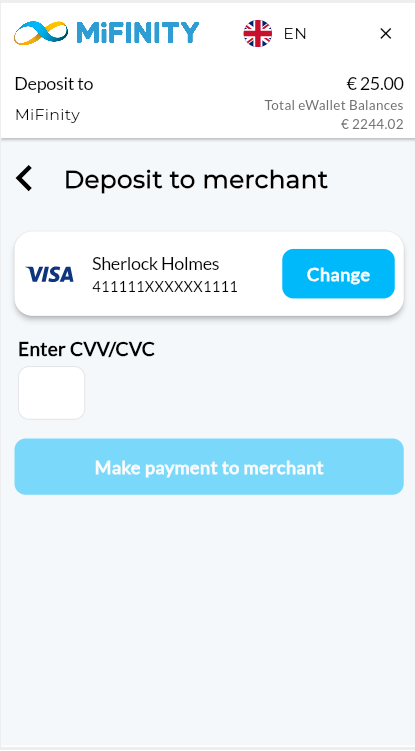
If the user has existing cards, these can be used to load the eWallet to perform the payment, as shown below:

If a user has any existing cards which have not yet been verified they will not be permitted to deposit with this card,
or add any new card until all are verified. Also note that the user will not be permitted to use any available eWallet
balance until all cards which have been used for any successful deposits have been verified. The user can verify those
cards within the iFrame itself by clicking on the verify button alongside the card number.
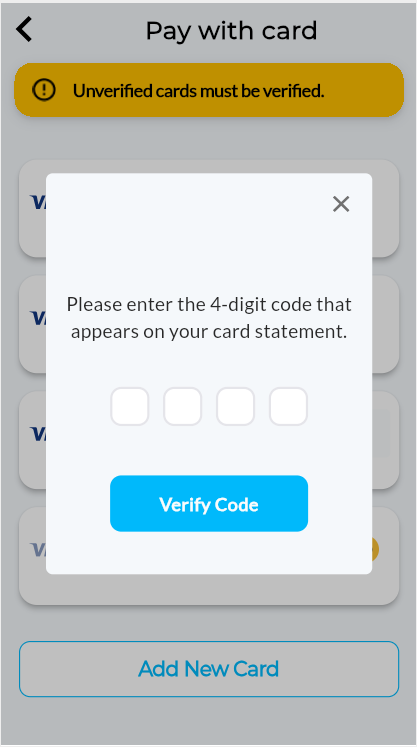
The dialog below will then be displayed and the user can enter their verification code. For live accounts a 4-digit
verification code accompanied by the description “MiFinity UK LTD” will be displayed on your card statement after
your first successful deposit. If testing on demo environment you can use the default code "1234".

Verify Card
Updated 10 months ago